 |
|---|
The Adopt Shop
The Adopt Shop is an application designed for individuals interested in adopting a pet in their local area. This application allows users to search for a particular pet, filter results and contact the shelter.
Role: UX Researcher and Designer
Deliverables: Design Requirements, Sketches, User Flows, Card Sorting, Wireframes, UI Design, Prototype with Adobe XD
Research
There are millions of animals in the United States living in shelters and waiting to be adopted into a loving home. There are 13,600 animal shelters nationwide and 7.6 million animals enter shelters every year [1]. 2.4 million out of 3 million euthanized animals every year are healthy and could have been adopted [2]. The goal of this application is to connect more individuals with pets in their local area, with the hopes of reducing the number of euthanized animals.
[1] Shelter Intake and Surrender. (2017). Retrieved February 13, 2017, from ASPCA, http://www.aspca.org/animal-homelessness/shelter-intake-and-surrender/pet-statistics
[2] Pets by the numbers. Retrieved February 15, 2017, from The Human Society, http://www.humanesociety.org/issues/pet_overpopulation/facts/pet_ownership_statistics.html?referrer=https://www.google.com/

Design Requirements
Functional
-
Search for animals in particular area by filters: type, breed, age, size
-
View pet’s profile with specific information
-
Contact shelter
-
Information about pet adoption process/pet care
-
Donate
Technical
-
Usability
-
Clarity of information
Target Audience
-
18 +
-
Interested in adopting an animal
Goals
-
Find adoption shelter in local area
-
Scroll through database of available pets
-
Contact to make appointment
Site Map

-
This user flow depicts the main actions an individual would have with the application design. Users primary action would be to search for a pet and use the filtering system to tailor the results.
-
The two primary actions users can complete on a pets profile page are contact the shelter or favorite the animal; which would save the pets profile for access at a later time.
-
Users can donate to the organization.
-
Users can access information about pet adoption and pet care.
User Research
Goal:
Understand which qualities are the most important in a potential user's pet search. Use this information to determine the architecture hierarchy on the pet's profile
Method:
Complete a card sorting activity with potential users to understand what qualities they find the most important in their pet search.
Pre Test Questions:
-
Are you interested in purchasing or adopting an animal within the next year?
-
How do you plan on finding your next pet?
-
Shelters, breeder, pet shops
-
-
Will you use online resources to find a pet? Why or why not?
Task:
Order the following elements in order of importance.
Results


-
5 Individuals
-
5/5 would adopt or purchase within the next year
-
5/5 Shelters
-
2/5 Pet Shops
-
0/5 Breeder
-
5/5 would use online resources
Age, House Trained and Size were the three most important factors listed, while Name was indicated as one of the least important elements. Although this value was listed at the bottom of the selection, the animal's name is a unique identifier and can be used as a quick reference. Individuals may have deemed this value as not important because they are not judging the potential pet on this factor and may wish to change it. However, in order of hierarchy, the pet's name has to be clearly accessible on the page to aid in the identification process.
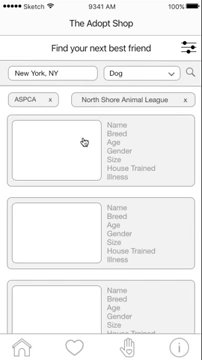
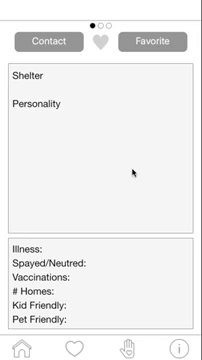
Initial Wireframes



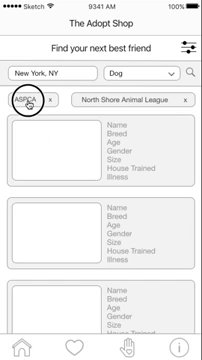
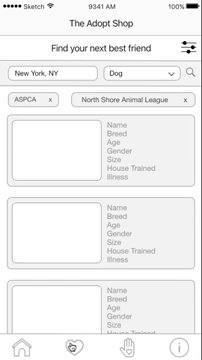
Initial wireframes include a bottom bar navigation system to quickly access the main elements indicated in the user flow. The Home page requires two elements for search: location and type. The filtering system is accessed through the icon on the top right.
The animal's profile includes a large image with the qualities listed in the order from the user testing results. The two primary call to actions are contact and favorite indicated by the large buttons on the page.
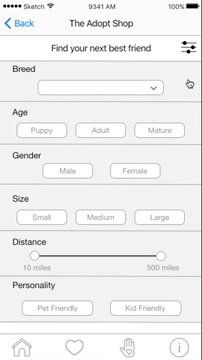
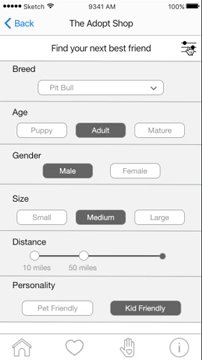
Interaction

-
This interaction displays the filtering interaction. Users can filter results based on:
-
Breed
-
Age
-
Size
-
Gender
-
Distance
-
Kid or Pet Friendly
-
-
The pet's profile is determined by the hierarchy

-
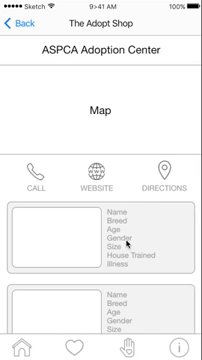
This interaction displays the shelter's profile page, which includes quick access to:
-
call the shelter
-
visit their website
-
get directions
-
-
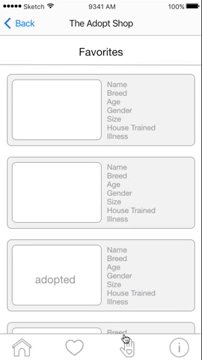
The users favorite page would contain a list of the animals they favorited with an indication if they were adopted and no longer available

-
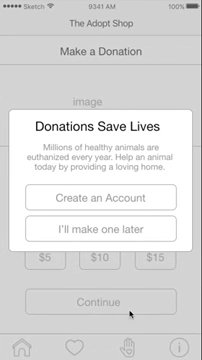
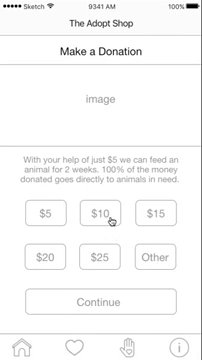
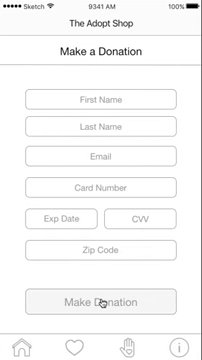
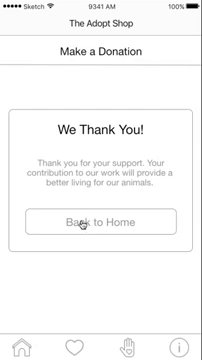
This interaction displays the donation process
-
Users can donate with or without making an account on the site
Design
Home Page Design features:
-
Filtering option in top right corner
-
Location and Type options
-
Popular shelter results listed
-
Pets listed with most important qualities
-
Bottom bar navigation


Pet's Profile Design features:
-
Image carousel
-
Contact and Favorite CTA buttons
-
List of qualities
What I learned and the next steps...
-
Conducting a card sorting activity was a great way to determine the hierarchy of information on the profile page; however, individuals indicated that the pet's name was one of the least important factors. Although users do not base their decision on the name of the pet, this piece of information is important for memory recall and is a unique identifier. Therefore, the name was placed at the top of the page with a strong visual hierarchy.
-
I will continue to conduct user testing sessions on the current application design to test user flow and navigation and iterate based on feedback.
More Work
© 2019 by Angela Delise








