 |
|---|
Felt
Felt is a screen reader experience for web designers and developers that raises awareness about accessibility issues for the blind community.
Individuals that are in the blind community rely on screen reader technologies to gain access to digital information. Screen readers transform digital content into auditory speech and require a specific manner of navigation. In this immersive experience, the users are stripped from their visual sense and must navigate through an online shopping web design by only using auditory cues to navigate and in the same manner a screen reader process HTML code. When the user completes the experience they are given information about the importance of inclusive design, what accessible design is and how to include the correct tagging system in their own work.
Role: UX Designer, Researcher and Creative Technologist
Deliverables: Research, Interviews, Sketches, Personas, User Flows, Wireframes, User Testing, Prototype created with HTML, CSS, JavaScript

Research
Initially, I was interested in examining the web use of individuals in the blind community. “It is essential that the Web be accessible in order to provide equal access and equal opportunity to people with diverse abilities” (Abou-Zahra et al., 2016). The UN Convention on the Rights of Persons with Disabilities views web accessibility as "a basic human right" (Abou-Zahra et al., 2016). Although the internet broke a lot of communication barriers in society, inaccessible web design is not inclusive and discriminates against those with physical or cognitive impairments. I chose to explore this area for my thesis; by creating a web design that is focused on satisfying the needs of screen reader users first and then creating a visual design. The idea and form are intertwined because I am addressing the lack of web accessibility by making a positive contribution in this space.
In the corporate world, there have been 244 lawsuits filed against inaccessible websites from January 2015 to October 2016. Seyfarth Shaw LLP has an ADA Title III team that focuses on litigation cases against non accessible websites; 148 of these lawsuits were against companies in the retail space, indicating that inaccessibility in this realm is an issue. This law firm states that, “the number of federal lawsuits alleging inaccessible websites continues to increase, along with the number of law firms filing them” (Vu, 2016). Target was sued for its website inaccessibility. The National Federation of the Blind sued Target in 2006 and the case was settled in 2008 when Target agreed to pay $6 million (Smith, 2008). The fact that these large corporations are being sued indicates that accessibility is not brought up during the design process. Accessibility is not viewed as a priority and therefore, corporations are integrating accessible elements in their designs after they are sued. Due to the fact that the majority of these websites are in the retail space, I emulate this experience with my design.
Resources
Abou-Zahra, S., Arch, A., Chuter, A., Duchateau, S., Welsh, J., Loughborough, W., … Rush, S. (2016). Accessibility. Retrieved October 16, 2016, from https://www.w3.org/standards/webdesign/accessibility
Duffy, M. (2016, February 29). Low vision and legal blindness terms and descriptions. Retrieved October 7, 2016, from VisionAware, http://www.visionaware.org/info/your-eye-condition/eye-health/low-vision/low-vision-terms-and-descriptions/1235
Helland, S. (2015, December 28). Lawsuits rise: Blind plaintiffs sue additional retailers for Website accessibility/ADA Claims · Fredrikson & Byron, P.A. Retrieved October 13, 2016, from FredLaw, http://www.fredlaw.com/internet_technology_trademark__advertising_alerts/2015/12/28/1091/lawsuits_rise_blind_plaintiffs_sue_additional_retailers_for_website_accessibilityada_claims
Smith, J. (2008, August 27). Target lawsuit settled. Retrieved October 15, 2016, from WebAIM: web accessibility in mind, http://webaim.org/blog/target-lawsuit-settled/
View, S. (2015, November 12). How do blind or visually impaired people shop online? Retrieved October 7, 2016, from https://sandysview1.wordpress.com/2015/11/12/how-do-blind-or-visually-impaired-people-shop-online/
Vu, M. (2016, September 27). Federal Website Lawsuits Top 100 As New Wave Of Demand Letters Hits Community Banks. Retrieved October 16, 2016, from ADATitleiii.com, http://www.adatitleiii.com/2016/09/federal-website-lawsuits-top-100-as-new-wave-of-demand-letters-hits-community-banks/
WHO. (2016, February 2). Visual impairment and blindness. Retrieved October 7, 2016, from World Health Organization, http://www.who.int/mediacentre/factsheets/fs282/en/
How might we...
How can I create an immersive website that demonstrates the digital experience of individuals that rely on screen readers?
How can I increase empathy for these users and encourage designers and developers to be mindful of this community when producing digital work?
Sketches




Personas


User Testing 1
For the initial round of testing with this audience I wanted to understand how designers and developers typically design a website and see if they would incorporate appropriate tags.
Goal:
How do designers and developers structure a webpage. Would they understand the structure they created if it was processed through a screen reader?
Method:
-
Given a blank webpage, design a retail site. One page be the home page and the other would be a particular product description page.
-
Place tags where you normally would – for divs, headers, paragraph text.
-
I restructured the webpage as a screen reader would and asked if they would be able to navigate it.
Participants:
-
3 testers
-
13 years, 1.5 years and 2 years of web development experience
-
no accessibility training
Insights:
-
all users stated this experience alters how they view web accessibility
-
“I need to be more descriptive”
-
“I felt lost and jumbled”
-
“I need to include better labels and more information”
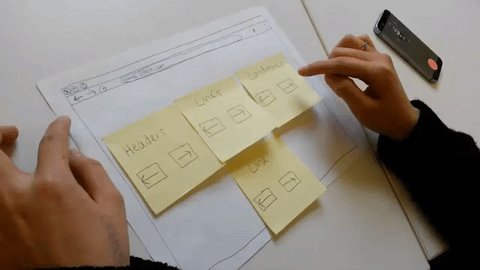
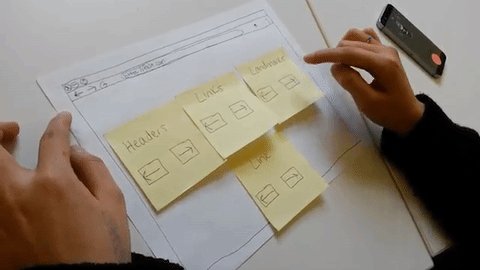
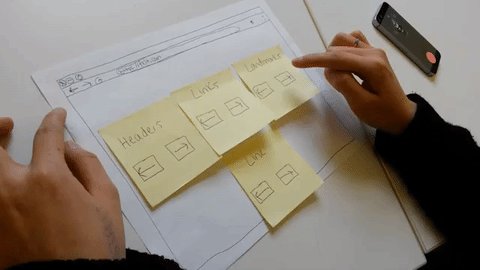
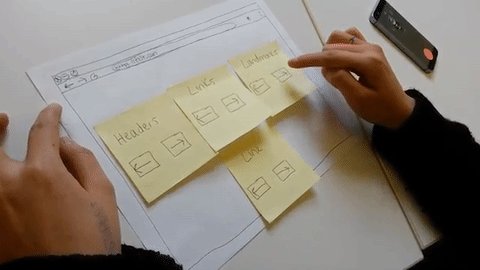
User Testing 2: Paper Experience
From the insights gained in the first testing session, I wanted to immerse the users into the screen reader experience. I wanted to create a scenario where they would experience what it is like to navigate a site without any visual interface.
Goal:
Make designers and developers experience what it is like to use a screen reader.
Method:
-
Explain the concept of the project. This web design is going to show you what it is like for individuals that use screen readers to navigate through a digital space. Individuals are that blind completely rely on screen readers to navigate the internet.
-
Allow the user to only navigate it by jumping from Headers, Links, Landmarks (which are large divs) or by each line. The goal is to find the button down shirt and find out how many colors it comes in. I will play the role of the screen reader.
Participants:
-
3 testers
-
10 years, 1 year and 1 year of web development experience
-
no accessibility training

Insights:
-
all users stated this experience would alter how they view web accessibility
-
“Definitely, because how difficult to find things without seeing it, be more considerate for people with visual impairments”
-
“I am taking my vision for granted”
-
“This is hard, I am very grateful for my eyes right now”
-
-
“That was more difficult than expected”
Prototyping
My goal was to create a digital screen reader experience for designers and developers. The users cannot view the visual design and must navigate with the website by only sound and the common method of screen reader technologies.
Materials:
HTML, CSS, JavaScript, VoiceOver, Audio, Audacity
Process:
From the feedback during the previous user testing session I wanted to create a digital version of this experience. I used the accessible retail web design I created and recorded VoiceOver. I then spliced up this audio in arrays and allow the user to navigate by each category: Landmark, Header, Link or by every line.
I created several pages to guide the user through the experience. The introduction page defines what a screen reader is and the basic functionality. The instructions page introduces the user to the experience and shows how they will navigate the site. Then the participant will enter the experience where they will navigate the site as a screen reader typically would. There is a timer set for four minutes during the experience and if the individual cannot complete the desired task within the allotted amount of time a pop up will appear. This will allow the user to either restart the experience or view the solution. Finally the solution page will reveal the visual design of the site and provide information about accessible and inaccessible designs and tools to reveal if their own work is accessible.



User Testing: Digital Experience
Goal: Make designers and developers experience what it is like to use a screen reader.
Method:
-
Introduce the project to the users and indicate how they will be navigating the web design.
-
Give them the website and tell them to find a particular piece of information on the page.
-
I narrated the website as if I was the screen reader.
-
When they completed the task, ask post testing questions to gain insights.
Participants:
-
10 testers
-
Range of web experience: 2-20 years
-
no accessibility training

User testing was extremely insightful. Individuals expressed confusion and frustration during the experience stating, “I was confused at the start, trying to figure out the experience, then it worked” and “it really shows how frustrating the experience is using a screen reader”. One individual struggled through the experience and stated afterwards, “I think the first struggle was clicking between buttons and this was helpful in creating empathy because just like people that are blind, I cannot find right item or price.”
In terms of education, individuals mentioned that, “I definitely know a lot more about the issue than I ever even considered before - it's really interesting”. Participants did not have accessibility training before, “I didn’t have this experience or knowledge about accessible web design, no one told me, there were no rules; but after using this experience it tells me so much information I didn’t consider before” and “after this I think it’s really necessary to build with accessibility”.
Final Design
Users interact with a retail website without having access to the visual design and must navigate it in the same way a screen reader processes HTML code. This web experience gives individuals the ability to truly understand what it is like for individuals that rely on this assistive technology to navigate the internet.
What I learned and the next steps...
-
By connecting with so many people in the blind community I wanted to truly immerse myself in accessible technologies. By using a screen reader on a daily basis to navigate digital spaces I developed a tremendous amount of empathy for individuals in this community. Awareness of how current accessible software interacts with modern technology is vital for the positive experience of millions of users.
-
This project has transformed my way of thinking and interacting with technology. I am now aware of a plethora of accessibility issues that individuals in the blind community face and I wish to continue to raise awareness about these design flaws.
-
My goal is to expand Felt to include other communities, so designers and developers can understand how other individuals interact with their digital work.
More Work
© 2021 by Angela Delise

I didn’t have this experience or knowledge about accessible web design; no one told me, there were no rules. But after using this experience it tells me so much information I didn’t consider before.
- Web Designer

This experience showed me what I don't know
- Web Developer









